Building Sitecore Search powered Components

When we think of a search solution, our brains might immediately jump to the use case of displaying search results for a user query. There are however many more use cases. This blog post shows how you can configure Sitecore Search to provide a component with data to display upcoming events.
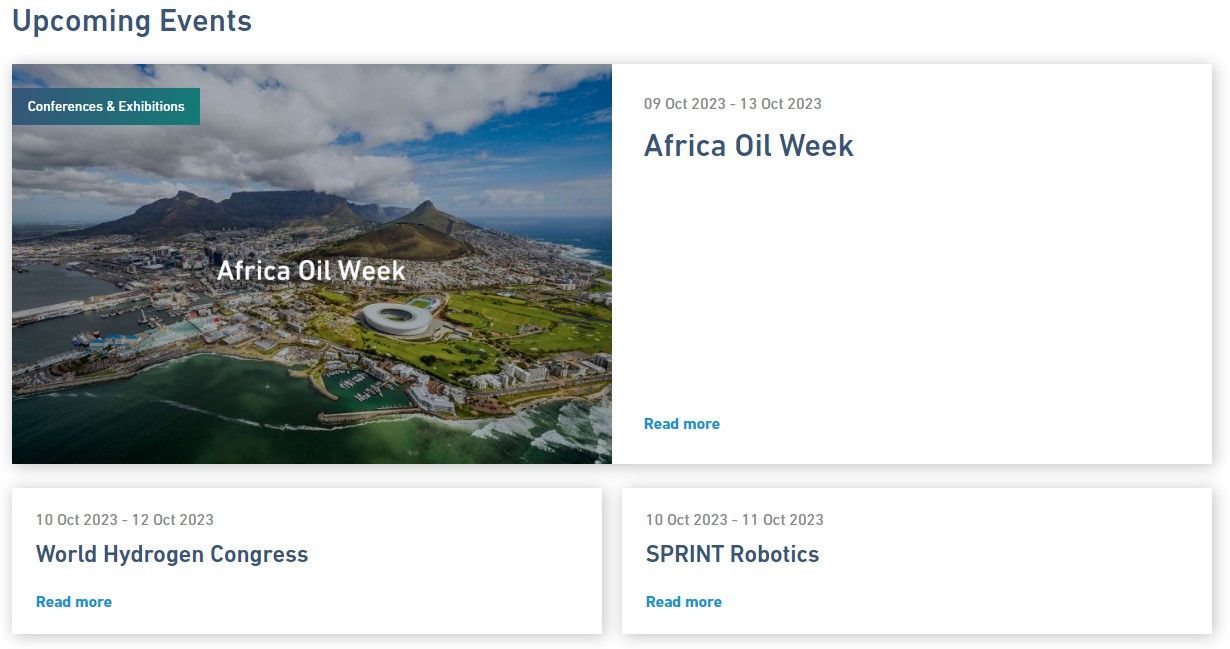
The component we want to build

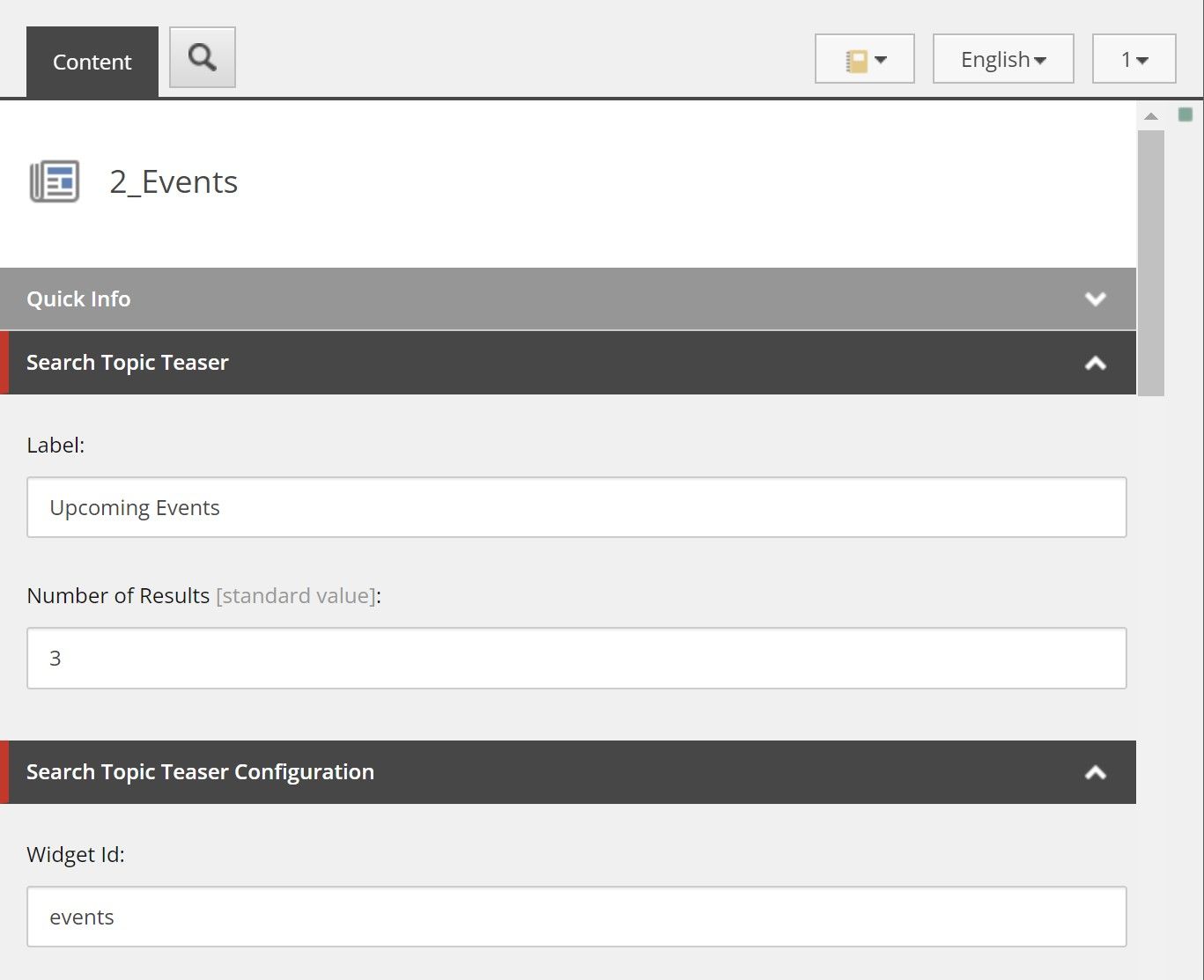
We want to build a component that can show a flexible number of search results. The frontend implementation should not contain any logic for filtering or sorting. We will configure these aspects within Sitecore Search. If we built our component for Sitecore XM Cloud, our rendering would only contain a title, the information of how many results to show and which Sitecore Search Widget to query.

The Sitecore Search data model
As we learned in a previous blog post about Your first Sitecore Search Crawler, we start by modeling the data in Sitecore Search.

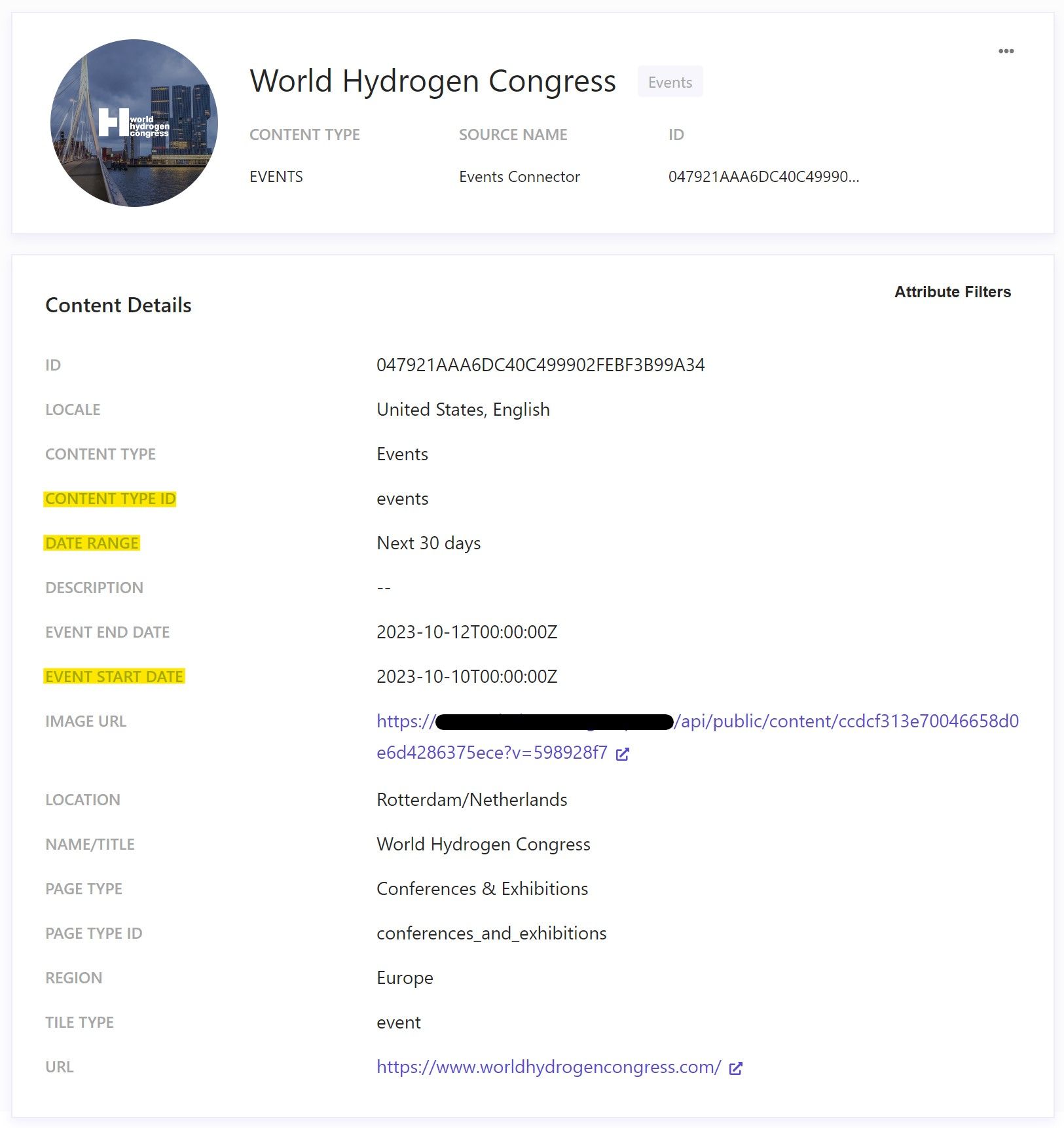
The Events content type contains the following attribtutes which are relevant for the configuration:
- Content Type ID
- Date Range
- Event Start Date

Configure the Sorting Options
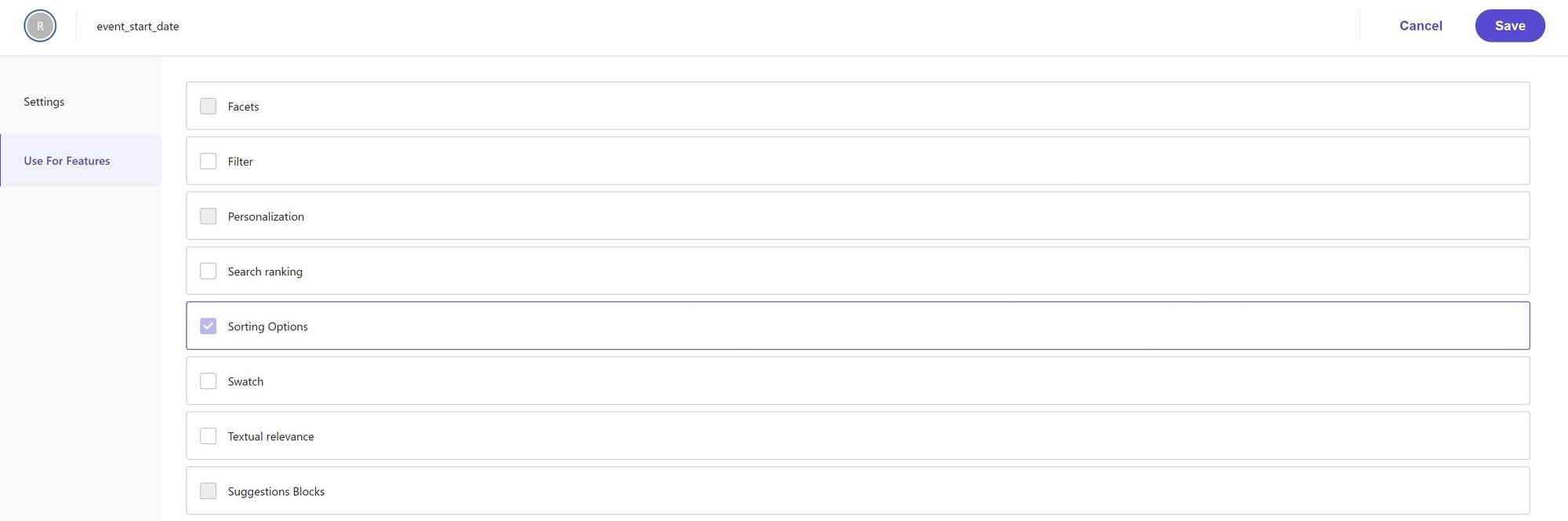
Step 1: Enable the feature on the attribute
To sort documents by specifc attributes, we first have to enable the Sorting Options on the desired attribute. You can achieve this by going to the Domain Settings in the Administration section of the main navigation. In the Attributes tab, search for the attribute you want to sort by. In our case, this would be the event_start_date. Click it to go to the edit view and enable Sorting Options in the Use For Feature section.

Step 2: Add the Sorting Option
Now we navigate to the Feature Configuration tab within the Domain Settings and edit the Sorting Options.
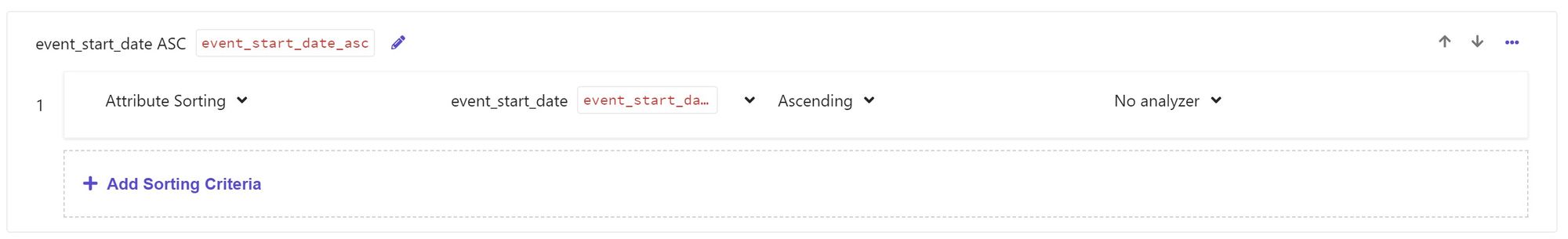
Add a new Attribute with the API Name event_start_date_asc and select Attribute Sorting, the event_start_date attribute and the Ascending option.

Setup the Widget rules
To achieve a preconfigured subset of index documents, we create a Search Results Widget with the ID events. For the default variation of the widget, we create a new rule.
If you want to learn more about how to optimize search experiences with rules, you can read the documentation here.
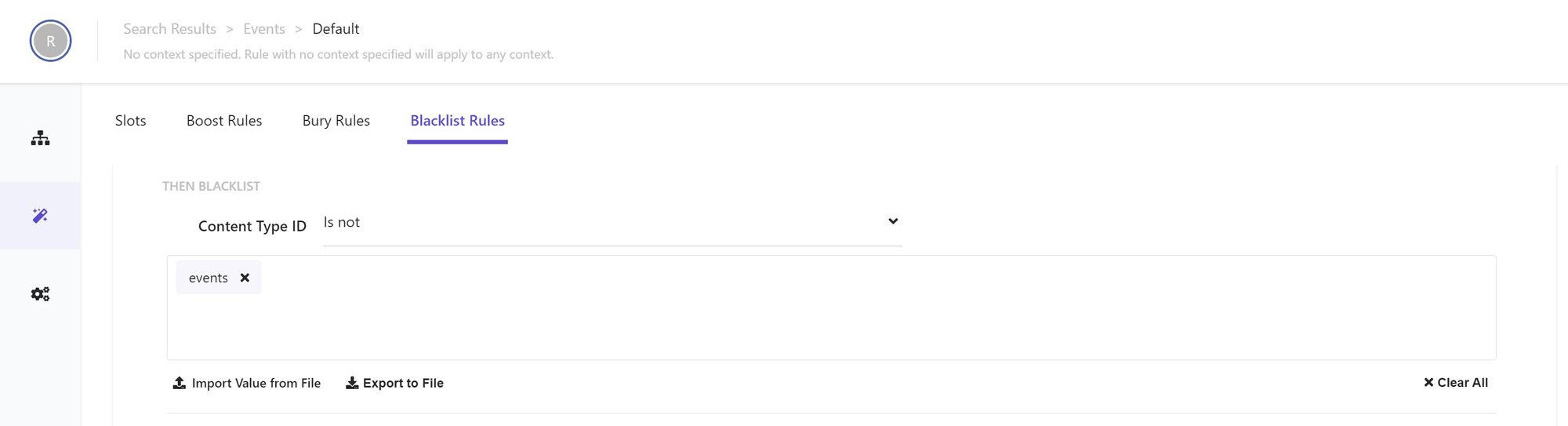
Blacklist Rules
We can limit the widget to only show events by blacklisting everything that is not an event based on the Content Type ID attribute.

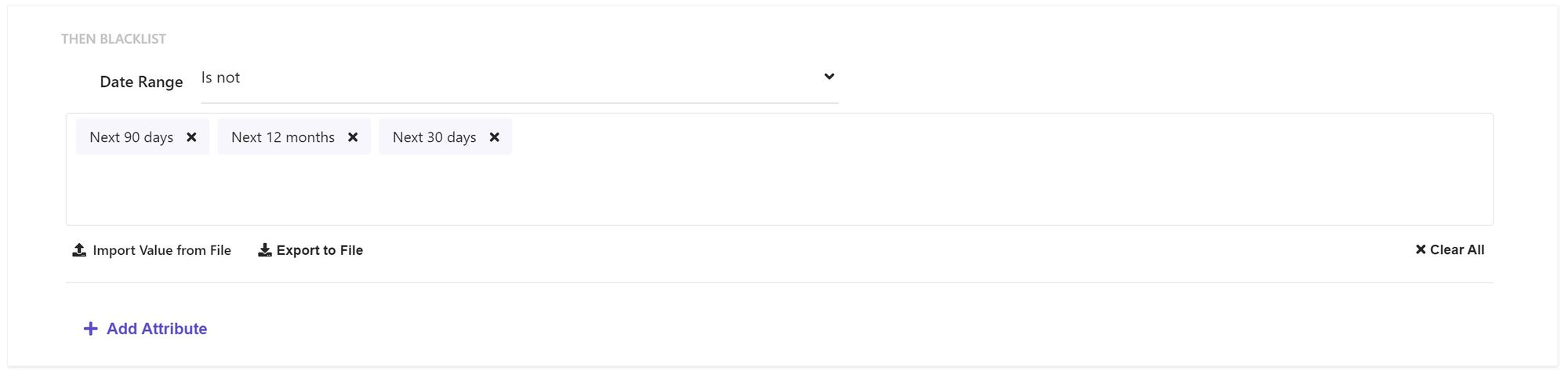
Additionally, we also blacklist events that don't have one of the three available facets Next 30 days, Next 90 days or Next 12 months. This will filter out any events from the past.

Additional Settings
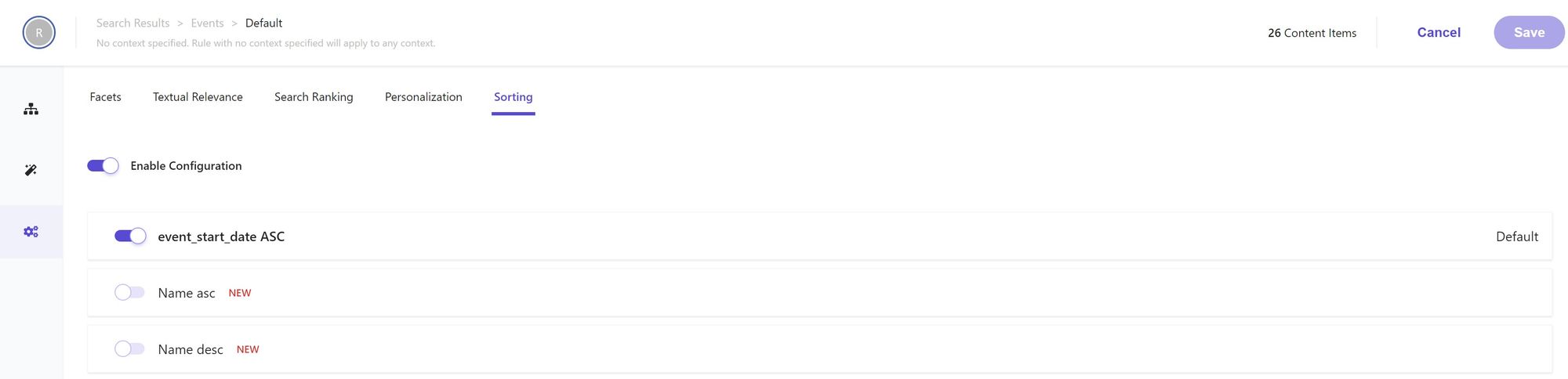
On the Sorting tab in the Settings section, we can check the Enable Configuration and check the event_start_date ASC Sorting Option, to override the global configuration.

Then, we save the configuration and publish it.
Build the component
The component can now run a query against the Search & Recommendation API of Sitecore Search to retrieve the specified number of results from the events widget. The results will contain only events, sorted by the start date of the event in ascending order. No additional logic for sorting or filtering has to be implemented in the frontend application.
Closing Thoughts
There are many more configurations you can apply in Sitecore Search. The described approach can be used if you want your components to have some flexibility on what to show and leave the control within Sitecore Search. The same component can be used to show Upcoming Events, Latest News or similar type of content. Having the control of what content to show and how to sort, pin or boost it within Sitecore Search enables you to be flexbile without having to change the code.



