How to embed code snippets with GitHub Gists
I started working for a new company almost three month ago. We do a lot of web development and we also have a blog where we write down some of our experiences. Last week I wrote my first article and I had a rather unpleasing experience inserting code snippets. Since I read a lot of tech blogs, I’m used to see most of the code samples with nice syntax highlightning. The obvious and maybe most common way to achive this is to use a syntax highlightning JavaScript library like SyntaxHighlighter and embed your code within a <pre> tag.
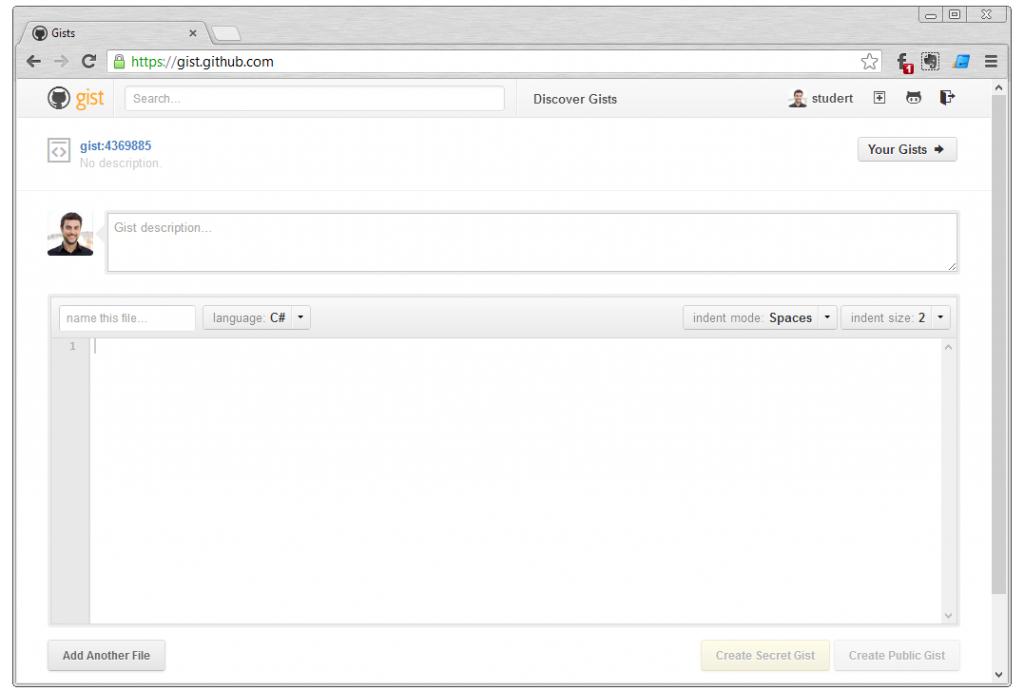
But it’s all about the cloud these days, isn’t it. So why not leverage the power of the cloud to show code snippets in your blog posts? GitHub has this thing called Gists. A Gist is a complete GitHub repository where you can put in your code snippets. It’s as easy as clicking “Create a new Gist” …

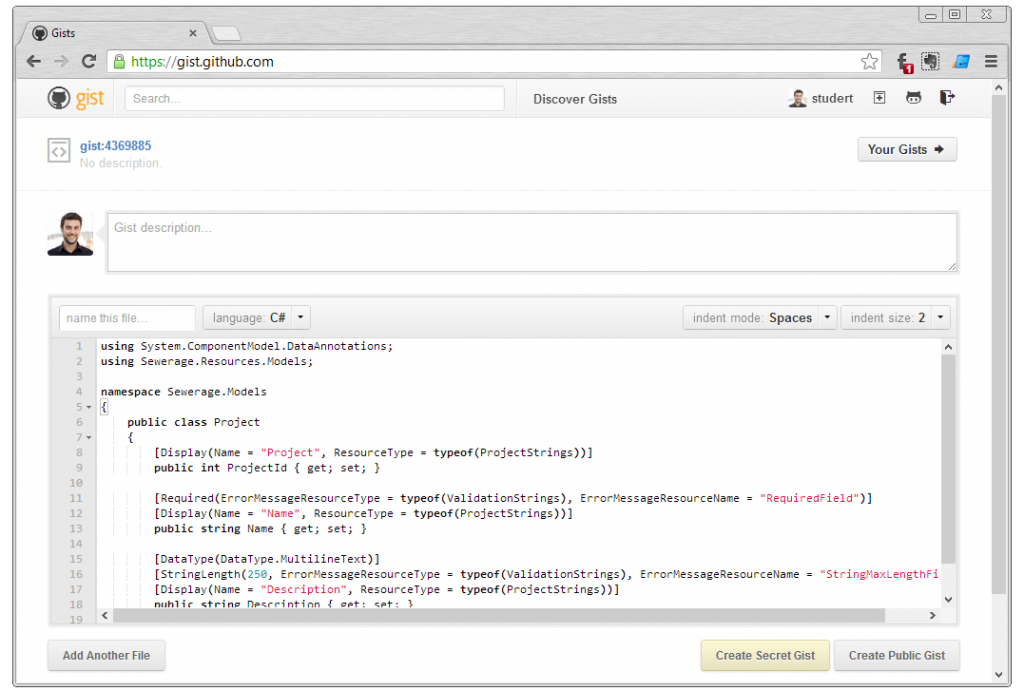
… and the copy and past your code


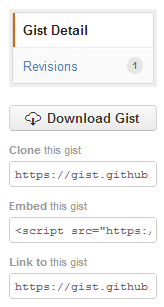
To include the gist in your blog post, just copy the provided JavaScript call in your post where you want to show the snippet and boom. Good times.

It’s also a great way to share your code, because people can fork your Gists or download them as zip files. And there is absolutely no setup required on your website to get going. The one and only thing you need is a GitHub account, but you have that already, right? (If not, go here and sign up now) The downside of Gists is that your code is loaded via JavaScript and therefore isn’t SEO friendly. But that shouldn’t matter in most cases.
Finally, this is how a Gist would look like in a blog post:
I will use GitHub Gists for all the code examples in this blog from now on to see how well it does in the everyday blogging life.



